Case Study
Travel Planning App for Seoul
Awarded for the best mobile app design at the 2017 Humber Grad Show. Seoulmate will make your travel to Seoul more convinient with various useful features.


Lead Designer (Research, User flow, Ideation, Wireframes, Visual Design)
Thanks to the Internet generation today, Korean culture has become a part of global phenomenon from a niche and mysterious area. As a result, a demand for traveling to Korea has exponentially grown since then. Especially, Seoul, the capital of the country, became the most popular city among travellers.
There are a few Seoul travel apps available for tourists to discover popular attractions, but they do not provide any other features that would further enhance users' travel experience. Me and my teammates, Changhee Han and Donnel Lao, wanted an all-in-one mobile solution for all those problems travellers may face from planning a trip to after arriving in Korea.
Travellers usually do not have any mobile network connections overseas unless they have enabled international data roaming which costs a lot of money. It will be frustrating if the app will not load information on places or activities due to a missing network connection. A solution when there is no mobile data or wifi was necessary.
There is already countless information on the city readily available everywhere, but how would users know if it is authentic and suits their needs?
We needed to lay out all the problems the users may experience. We had a session where we threw ideas freely, discussed each idea, and initiated brief competitive analysis. The major takeway from this session was having a planner feature as a way to keep users engaged from when they first start using the app to the end of their travel. We discovered all the Seoul travel apps out there do not have a planner feature. Therefore, this uniqueness will be our compelling competitive advantage over other competitors. Based on the content from the session, we also made a mind map to organize all our ideas more clearly.

Since the app provides many different types of solutions at once, it was possible that users might find it confusing to navigate through the app. To prevent those UX issues, we needed to make sure the app has clear direction and visual hierarchy from the first sketching step. We also produced an interactive prototype so that we could do user testing with those sketches.
We picked a random user for an eye-tracking test. Throughout the test, I was able to see where the user's eye would go first and stay, and which element attracted her on each screen. I also got to learn there was an eye-tracking pattern for scanning through the screens. Her eye mostly stayed between top and middle of the screen and skipped the content below. This made me more aware of our visual hierarchy in further design steps. Overall, she completed tasks given successfully such as checking an attraction and planning a trip, without frustrations, and considered our app clear, and easy to learn.
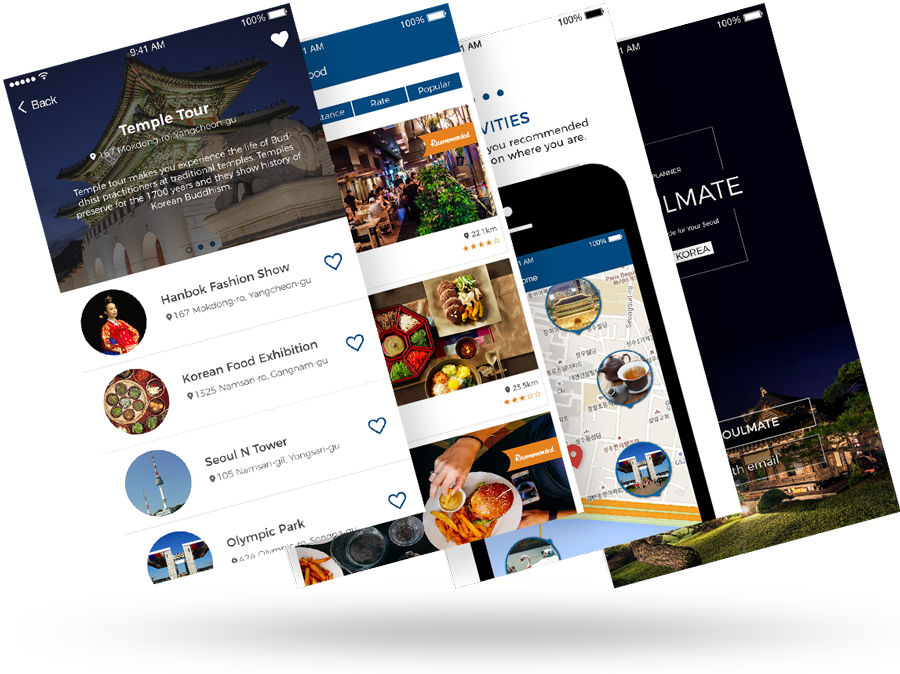
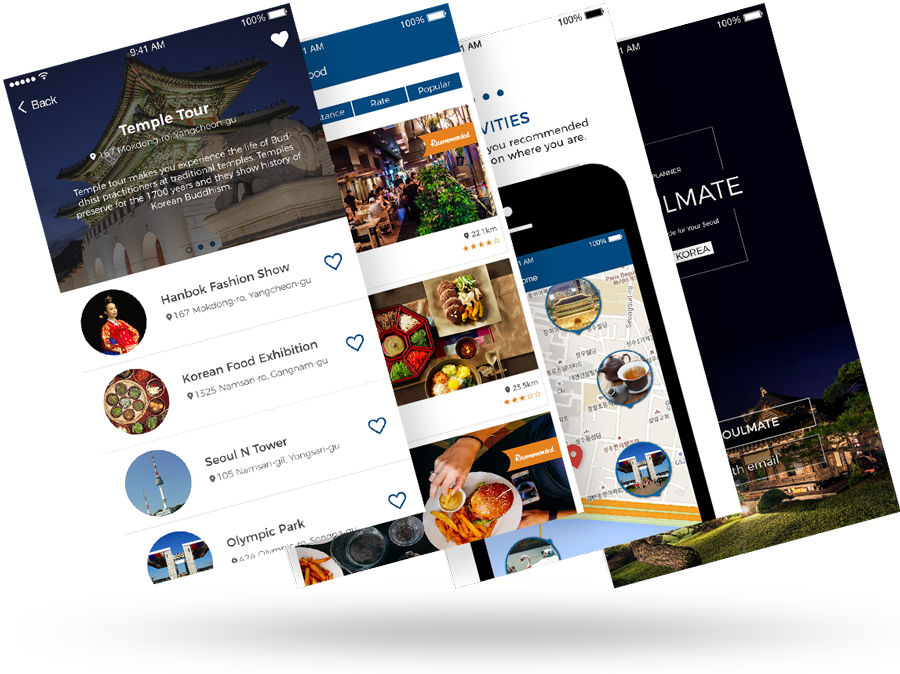
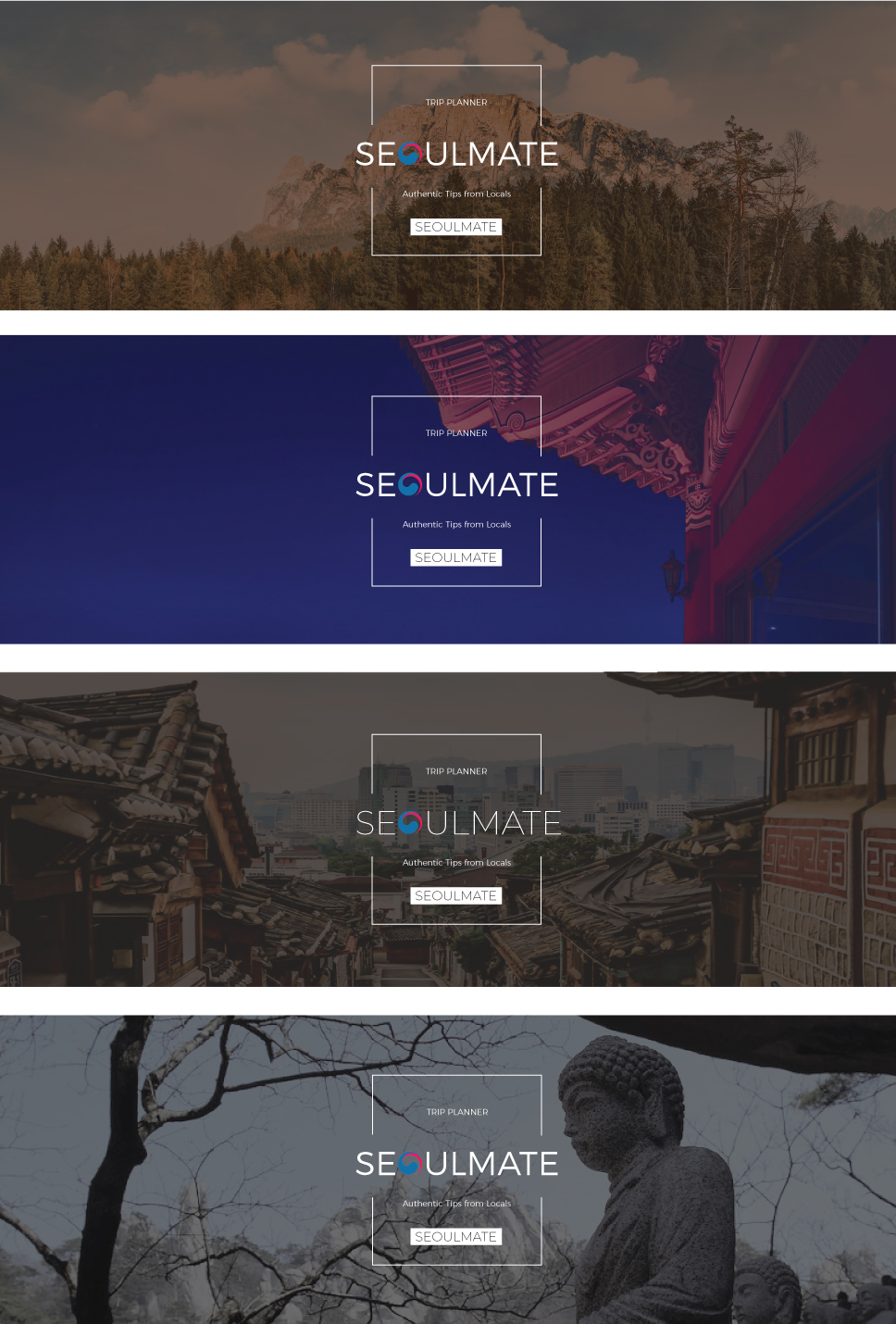
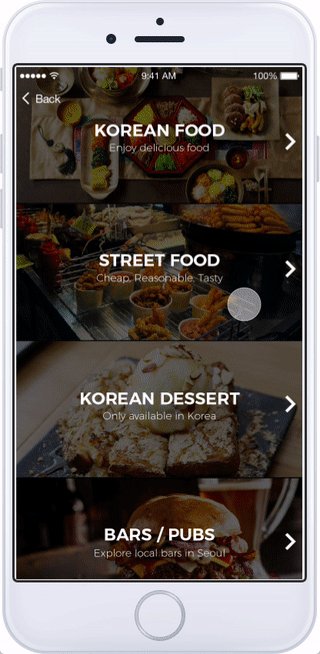
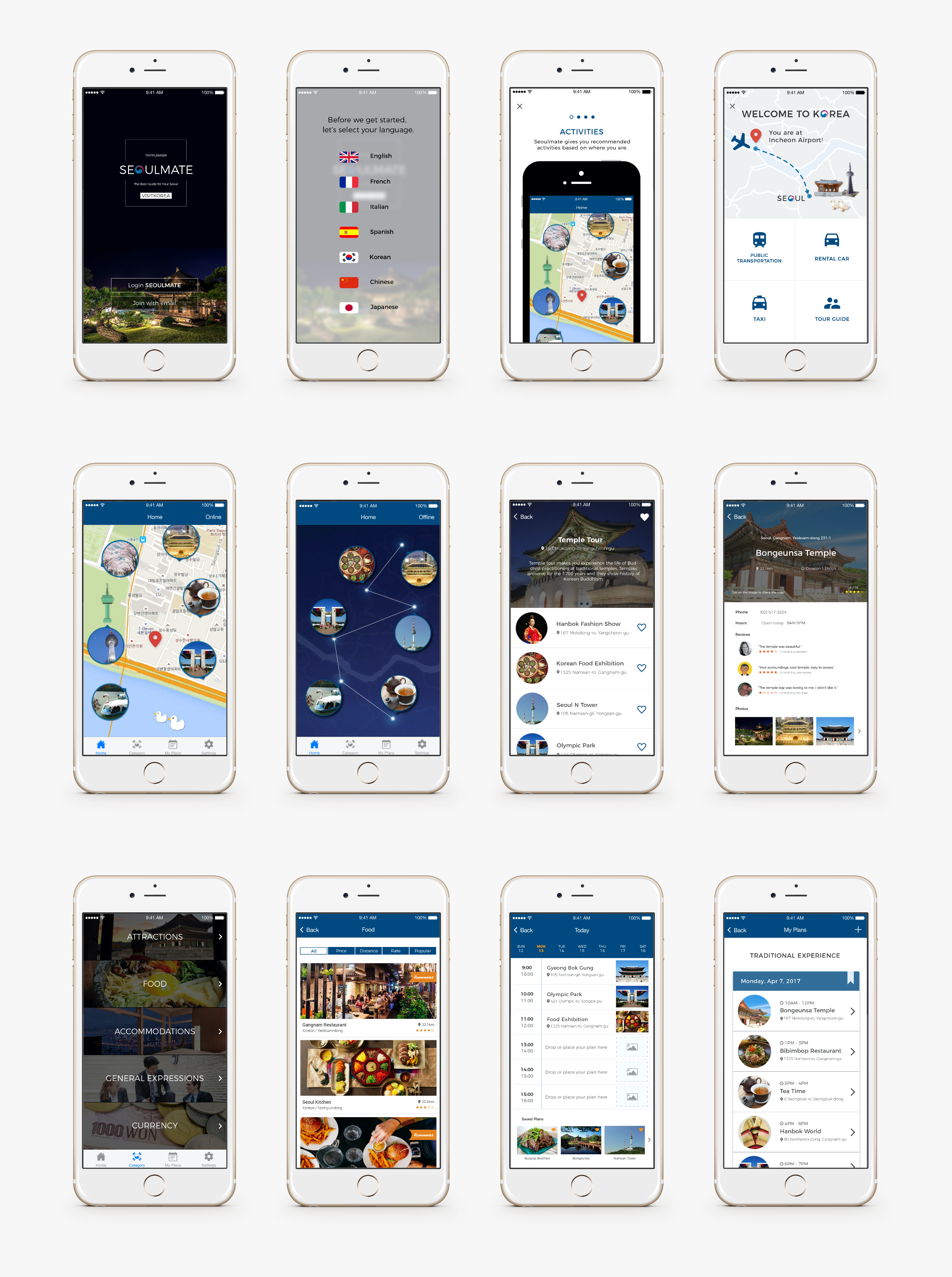
My visual goal for Seoulmate was a modern, simple and sophisticated look as our target audience is travellers in their twenties. I also wanted to incorporate a traditional Korean symbol called "taegeuk" into our logo. It was challenging to make it work because "taegeuk" is coloured strong red and blue. To solve the problem, I switched those colours to creamy red and blue. For the typeface, I used Helvetica to create a modern feel. Also, for a branding identity purpose, I defined our photography style that would match the tone of Seoulmate. It should include 1) natural lighting, 2) a dark layer that will bring out the red and blue colours, 3) and one singular subject per image for simplicity.


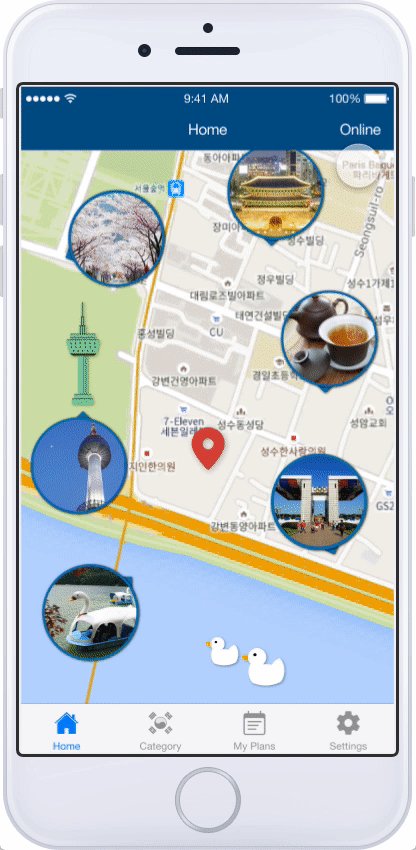
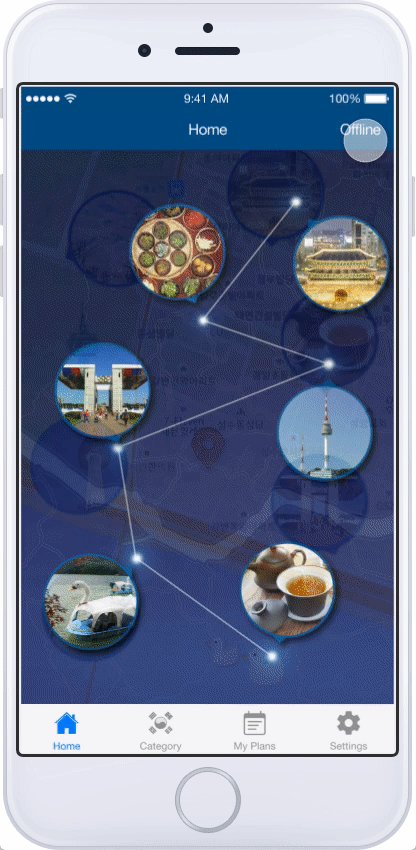
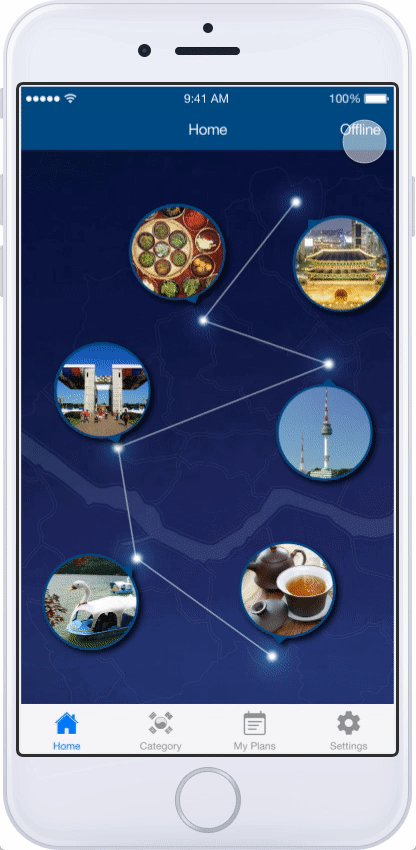
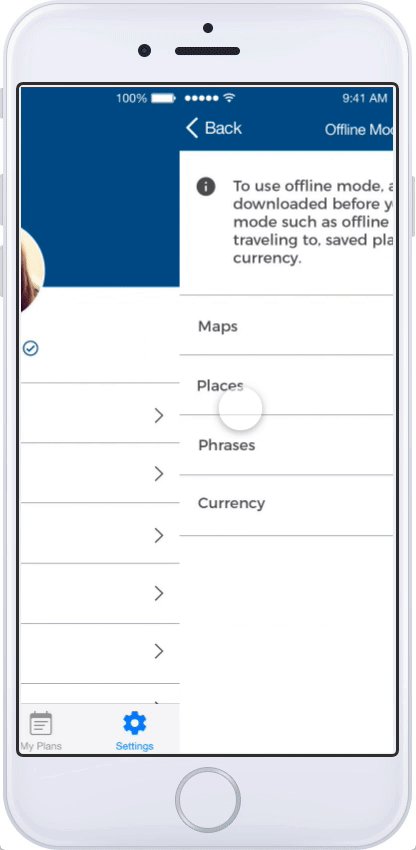
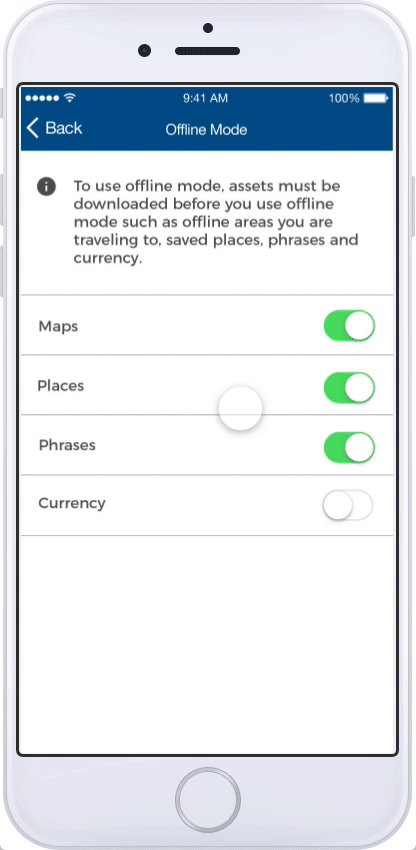
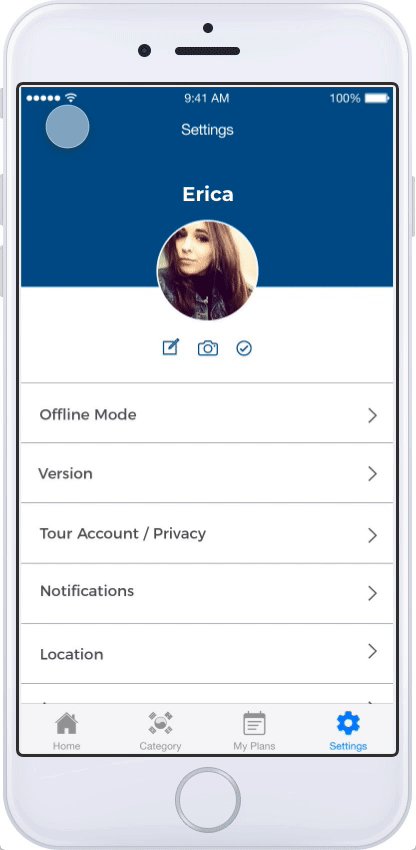
We discovered the majority of Seoul tourism apps becomes unusable when a user does not have any mobile network connection. For a solution to that problem, Seoulmate provides the Offline mode on the home screen.

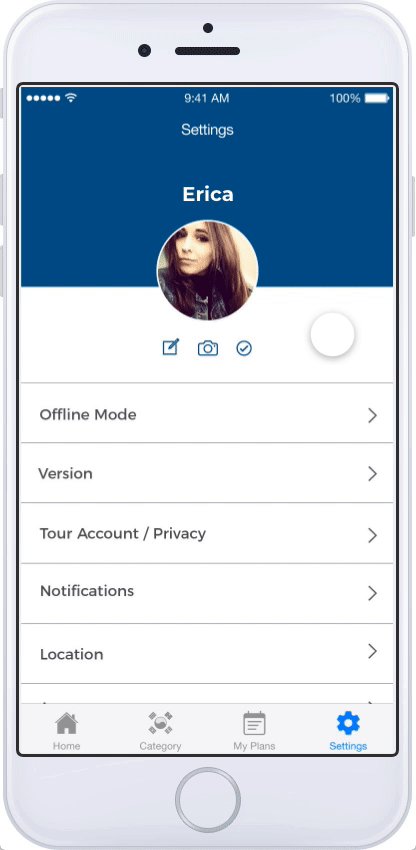
If a user enables assets to be downloaded in the offline settings as above, he/she can use the app anywhere without mobile data or wifi.

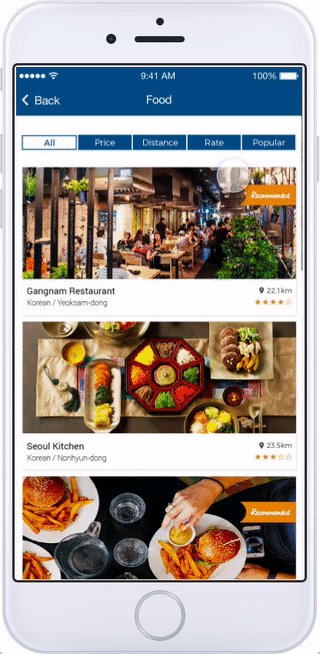
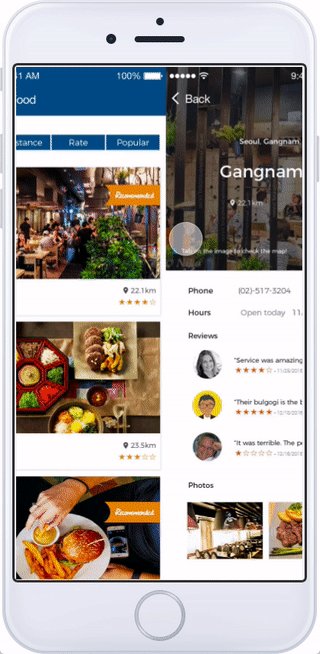
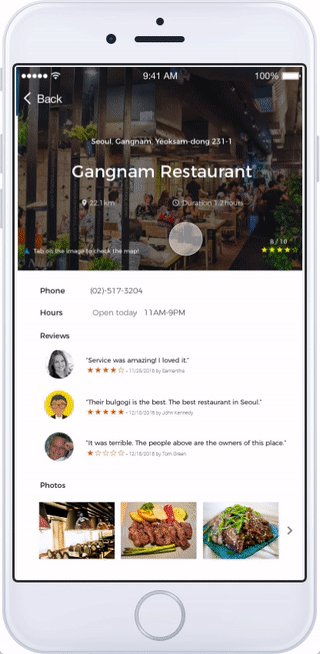
With the advance of technology, finding information has become easier for anyone. However, the problem is that it does not always guarantee authenticity on the information. To provide more authentic recommendations, I suggested adding a review section and rating left by people who have been there on the place/activity details screen.

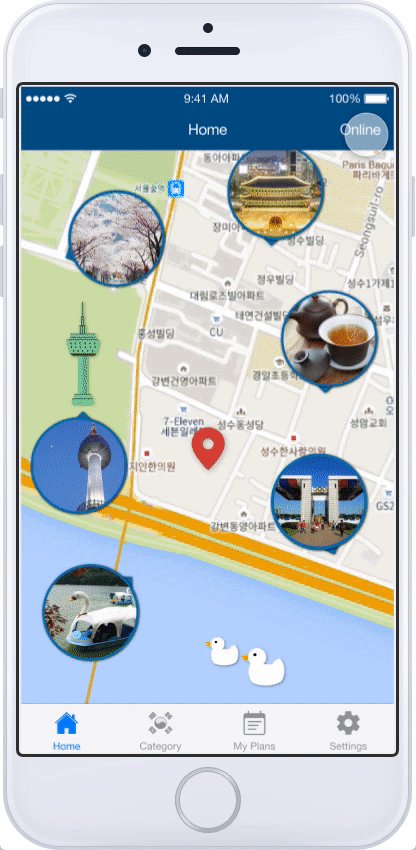
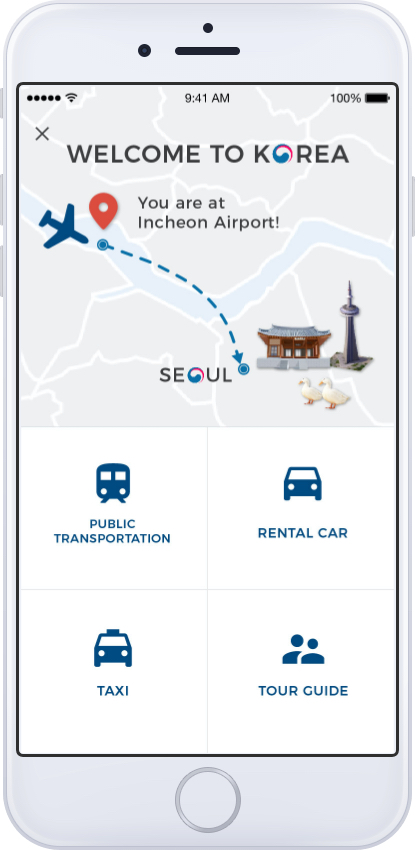
Being at an airport that one has never been to before can be an intimidating experience. To give users a more friendly direction as soon as they arrive at Incheon International Airport, Seoulmate figures out a user's location using geolocation, and automatically shows a screen with options to get to Seoul from the airport.

Power of collaboration: Seoulmate was awarded for the best mobile app design at the 2017 Humber Grad Show. And, we were able to receive the award because we had good teamwork. Whenever design problems arose, we always communicated to find a solution together from the beginning. By working closely with my teammates as a design lead, I also got to see strengths each of us has and easily assign further tasks based on each other's skills and capability during the project.
Making sure consistency in design: After I firstly set the tone and style of Seoulmate, we worked on the mock-up screens individually most of the time. In the end, I found a lot of inconsistencies in design as there were many small design details. I had to revisit all the screens and standardize all the design elements. To prevent such issues next time, I would consider having a living design system that a team could refer to and update constantly together.